Para aumentar el interés del lector, es importante que los bloggers agreguen imágenes interesantes y llamativas que, por supuesto, están relacionadas con la publicación. Esto se debe a que una imagen hace que una publicación de blog larga parezca visualmente atractiva y también porque ayuda a los lectores a entender el texto con mayor claridad. Si tiene un blog en WordPress y se pregunta cómo cargar imágenes relevantes y llamativas en su publicación, este artículo es una lectura imprescindible para usted. Aprenderá cómo los medios y WordPress pueden trabajar juntos para ayudarlo a alcanzar sus metas.
En este artículo, aprenderá cómo puede usar la configuración de WordPress Media de la mejor manera y subir imágenes al instante. A través de la configuración de WordPress Media, puede recortar y cambiar el tamaño de las imágenes en segundos y asegurarse de que no sean demasiado grandes, pequeñas o pixeladas y que sean exactamente del tamaño que desea en su blog de WordPress.
Aquí hay una guía paso a paso sobre cómo puede cargar imágenes en el blog de WordPress:
Paso#1- Iniciar sesion en administración de WordPress
Para iniciar el proceso de carga de la imagen, primero debe acceder al panel de administración de WordPress de su blog. Para esto, escriba / wp-admin después del dominio del blog y presione enter. Ahora aplique el nombre de usuario y la contraseña para acceder al panel de control.
Paso#2- Abra una publicación nueva o una existente
Al ingresar a su panel de WordPress, en el lado izquierdo verá una barra de menú con varias opciones. Ahora haga clic en publicar. Al hacer clic en él, el botón se expande; elija la opción “editar” o “agregar nuevo” para continuar. Si desea incluir una imagen en la publicación existente, haga clic en “editar”. De lo contrario, haga clic en “agregar nuevo” para incluir una imagen en una nueva publicación.
Paso#3- Seleccione la posición del indicador
Después de hacer clic en una de las opciones, coloque el indicador donde desee incluir la imagen en el documento. Una vez que haya seleccionado el lugar para la imagen ahora, haga clic en el icono de forma rectangular que aparece sobre la barra de herramientas al lado de la opción cargar / agregar
Paso#4- Aparece el cuadro de diálogo ‘Agregar una imagen’
Una vez que haga clic en el ícono gráfico, aparecerá un cuadro de diálogo de ‘agregar una imagen’ en la pantalla. En el cuadro de diálogo, verás opciones como “desde computadora”, “desde URL”, “Galería” y “Biblioteca de medios”. Estas son las ubicaciones desde donde puede elegir fácilmente la imagen que desee y agregarla en la publicación de su blog.
Paso#5- Haz clic en ‘From Computer’
Si desea agregar una imagen de su computadora, haga clic en la pestaña “Desde la computadora” y luego elija un archivo. Ahora navega para encontrar la imagen en tu computadora. Es similar a la forma en que selecciona los archivos adjuntos para los correos electrónicos. Una vez que hayas seleccionado la imagen de tu elección, haz clic en el botón “subir”
Paso#6- Agrege información de la imagen
Ahora ingrese los detalles sobre la imagen en el cuadro de diálogo frente a usted. Esto incluye título, texto alterno , título y descripción. Además de esto, también puede especificar la configuración de visualización de adjuntos, incluida la alineación, el enlace y el tamaño.
Aquí esta como funcionan estos detalles.
- Título: se muestra en la página de adjuntos de la imagen.
- Subtítulo – se muestra debajo de la imagen
- Texto alterno: este texto solo es visible para los motores de búsqueda.
- Descripción: esta información se muestra en la página del archivo adjunto con la imagen.
Paso#7 ‘Desde su URL’
En lugar de cargar una imagen desde su computadora, si desea cargar una imagen desde la web, utilizando una URL, omita el paso 6.
Con la ayuda de la configuración de WordPress Media, puedes incluir imágenes fácilmente de cualquier sitio web o URL del dominio.
Para ello, tendrá que hacer clic en el botón “desde la URL”. Con esta opción puede incluir una imagen que ya exista en algún otro sitio web. Después de hacer clic en “desde la URL”, inserte la URL y la imagen. También puede escribir subtítulos y texto alterno si lo desea. Sin embargo, es importante tener en cuenta que si la imagen alojada en otro lugar se elimina de esa ubicación, ya no será funcional en tu blog.
Paso#8- Usando la biblioteca de medios
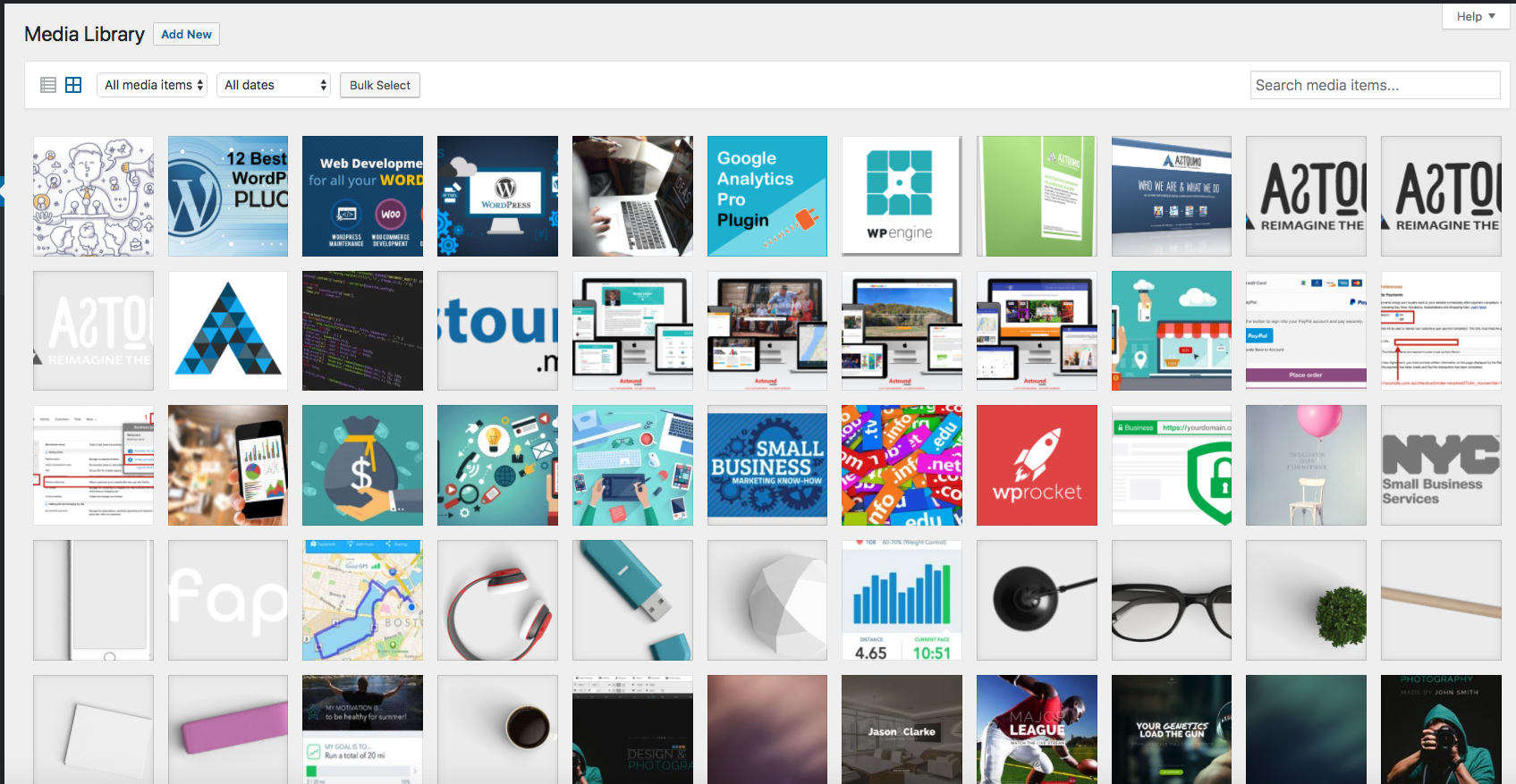
Puede omitir los pasos 6 y 7, si desea elegir una imagen de la biblioteca de medios. La opción de biblioteca de medios aparece en el cuadro de diálogo Agregar una imagen. Haga clic en “Biblioteca de medios” para elegir entre una amplia gama de imágenes disponibles. Localiza la imagen que crees que va mejor con la publicación de tu blog. Haga clic en la imagen para seleccionar.
Paso#9- Edición de imagen
Antes de hacer clic en la opción “incluir en la publicación”, puede editar la imagen si es necesario. Para editar, una vez que cargue la imagen usando cualquiera de las opciones discutidas en los pasos 6, 7 y 8, haga clic en el botón “Editar imagen”.
Cuando haga clic en este botón, lo llevará a una nueva pantalla donde podrá escalar y recortar fácilmente su imagen al tamaño deseado. Verá algunas herramientas básicas como recortar, rotar, escalar.
Paso#10- Recortar la imagen
Con la herramienta de recorte, puede cortar fácilmente las partes de la imagen que no desea que se muestren. Además, ayuda a mejorar la parte de la imagen a la que desea llamar la atención. Para eso, seleccione la parte de la imagen que desea incluir, ahora haga clic en el botón de recorte. A medida que haga clic, la imagen se recortará de la forma que desee. Si está satisfecho con los resultados, puede hacer clic en guardar y, si no, volver a recortarlo. Puedes deshacer, haciendo clic en el boton “undo”
Paso#11- Adaptar la Imagen
Para adaptar la imagen, haga clic en la opción ‘adaptar imagen’ a la derecha. Ahora especifica el valor de píxeles que se adapte a tu blog. Aquí es importante tener en cuenta que la relación de aspecto se ajustará automáticamente. Esto significa que si ingresa el aspecto de altura, el ancho se ajustará automáticamente. Esto se hace para darle los mejores resultados de imagen. Si está satisfecho y satisfecho con los resultados de la adaptación, haga clic en guardar.
Paso#12- Haz clic en ‘Insertar en publicación
Una vez que haya editado la imagen, ahora es el momento de icluirla en la publicación de su blog para que los lectores la vean. Para eso, haga clic en el botón “Insertar en publicación” que se encuentra justo en la parte inferior del cuadro de diálogo “Agregar una imagen”. La imagen será publicada al hacer clic en ella. Ahora ve a tu dominio de blog original para ver la imagen se ve.
Entonces, ¡pruébalo ahora y haz que tu blog sea más atractivo para tus lectores!
Nosotros en Astound Media estamos aquí para ayudarlo a aumentar el interés del lector. Eche un vistazo a los servicios que ofrecemos y elija el que mejor se adapte a las necesidades de su empresa y permítanos ayudarlo a redefinir el status quo y CAPTIVAR a su audiencia.