
Cómo configurar Stripe para WooCommerce
Si está pensando en crear un sitio web de comercio electrónico o ya tiene uno con WooCommerce instalado, es probable que deba capturar los pagos con tarjeta de crédito. Descubre cómo configurar Stripe para WooCommerce. Una de las maneras más fáciles de hacer esto es con Stripe. Cubriremos cómo configurar estas herramientas para que su sitio web capture los pagos con tarjeta de crédito en poco tiempo.
Primero necesitaras una pagina web de WordPress, WooCommerce, y un complemento para el proceso de pagos llamado Stripe.
Esto puede sonar complicado. Pero, no te preocupes, es por esto que creamos esta guía.
WordPress para eCommerce
Usar WordPress es fascinante ya que puedes crear tienda en linea, paginas, publicaciones de blogs, y en este caso, productos simples y rápidos. Esta es la razón por la cual le recomendamos WordPress nuestros clientes.
¿Que necesito tener en un sitio Web de Comercio Electrónico?
Bueno, le recomendamos que realice una investigación de mercado y que se tengan en cuenta todos los aspectos financieros del proyecto. Un buen plan de negocios es también una buena idea
¿Que necesitas tener instalado?:
- WordPress
- WooCommerce para WordPress
- WooCommerce Stripe Payment Gateway
¿Qué es Stripe y por qué usarlo en tu eCommerce?
Stripe is a complete payment platform created for growth.
Stripe es una plataforma de pago completa creada para el crecimiento.
“Ya sea que esté buscando facturar a los clientes de forma recurrente, establecer un mercado o simplemente aceptar pagos, hágalo todo con una plataforma global totalmente integrada que pueda admitir pagos en línea y en persona”. > Aprenda más en su sitio web.
Como configurar Stripe para WooCommerce
Ahora, pongámonos en marcha y agreguemos Stripe para WooCommerce.
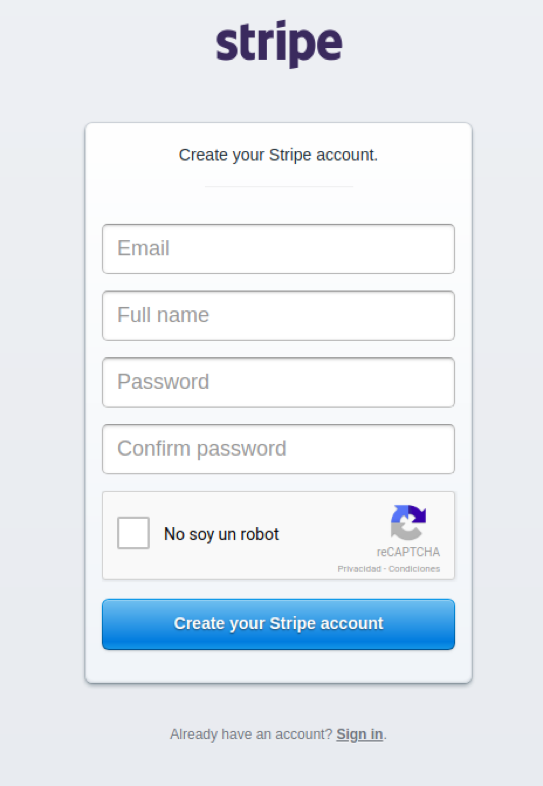
Paso 1: Primero debes crear tu cuenta de Stripe. Cuenta de Stripe.

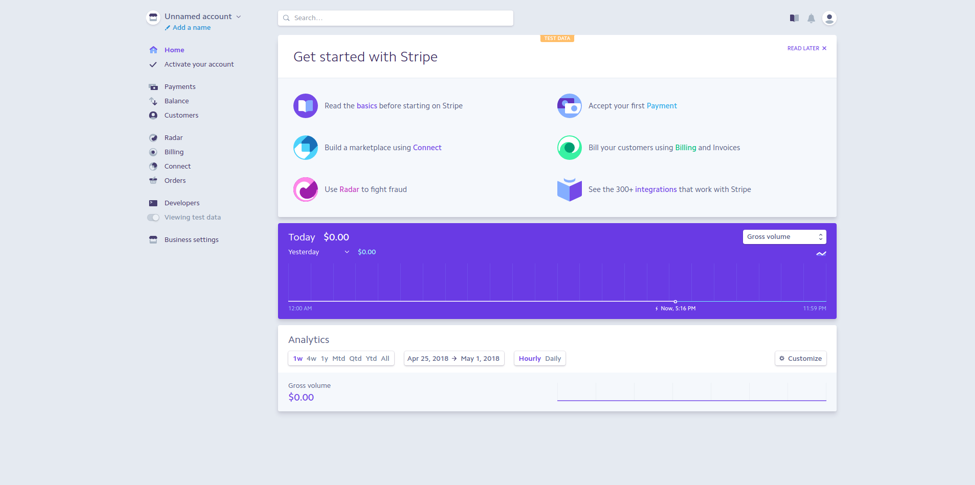
Después de completar el proceso de registro y confirmar su dirección de correo electrónico, el panel de control o panel de control de su cuenta de Stripe se verá así como a continuación.

Cuando vea este panel, significa que su registro se completó con éxito.
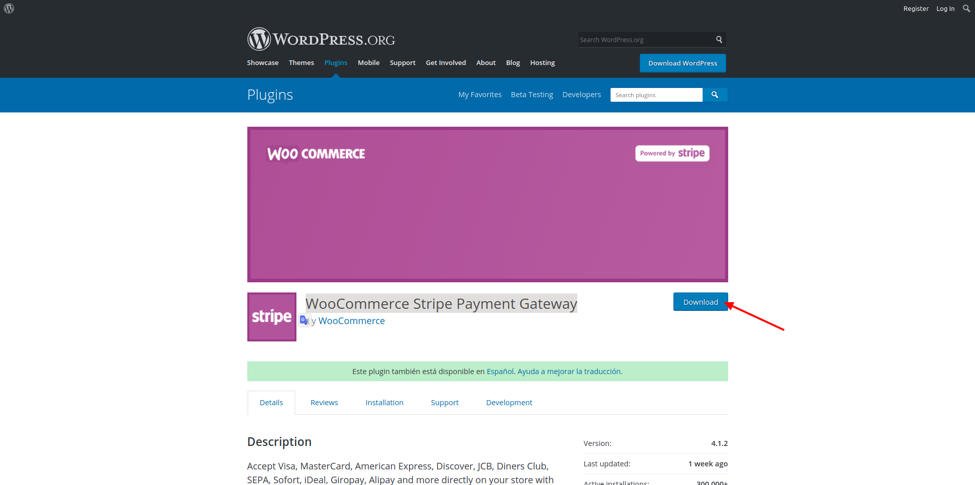
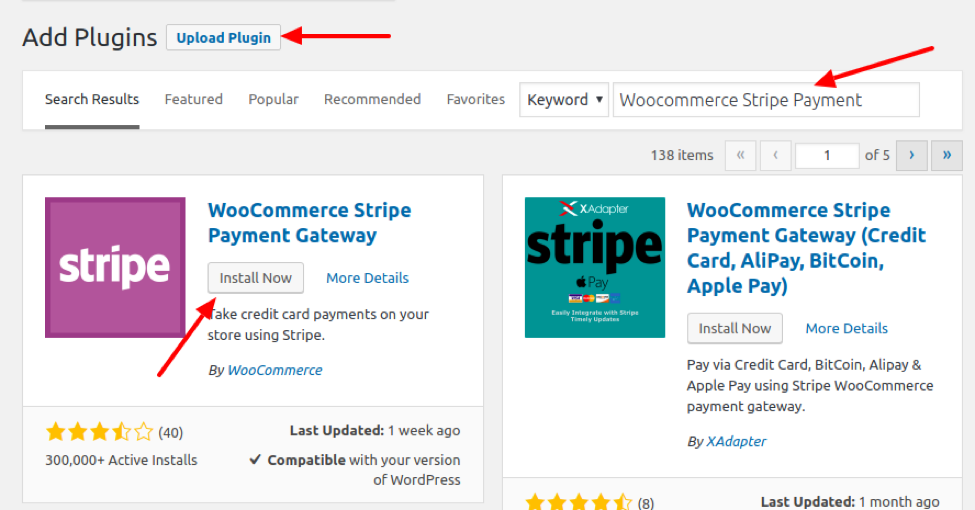
Paso 2: A continuación, descargue e instale el complemento WooCommerce Stripe Payment Gateway

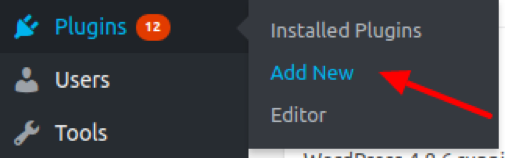
También puede agregarlo directamente desde su panel de WordPress yendo a Complementos> Agregar nuevo. (Plugins > Add New)

Si lo agrega desde su panel de WordPress, el siguiente paso es buscar el complemento. Si elige descargarlo, entonces querrá cargarlo a su instancia de WordPress utilizando el instalador.

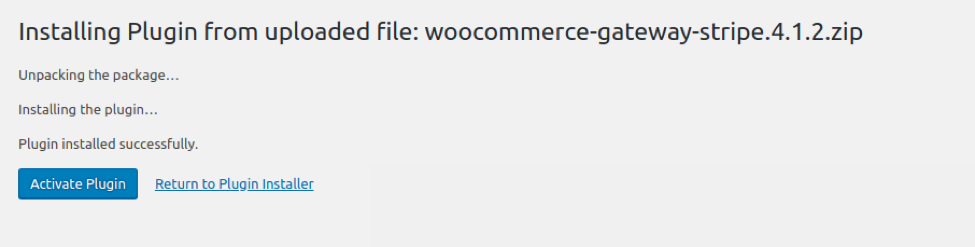
Después de instalar con éxito el complemento, deseará hacer clic en Activar complemento en la siguiente pantalla que aparece.

Paso 3: Configuración del complemento.
Para activar Stripe como una opción de pago en su tienda WooCommerce, primero deberá configurar los ajustes.
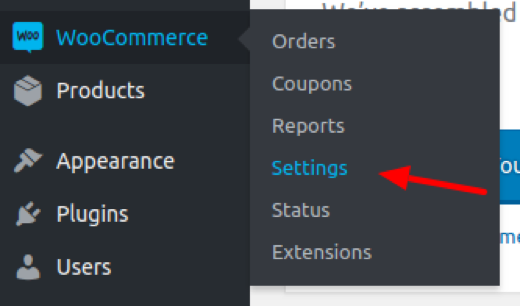
Para acceder a la configuración de Stripe, tendremos que navegar a WooCommerce> Settings.

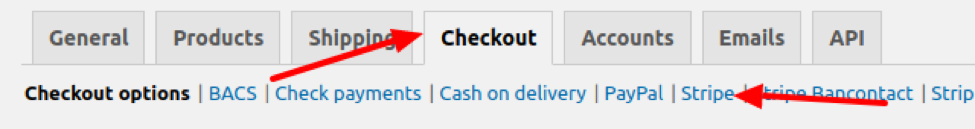
Desde el área de configuración de WooCommerce, debe seleccionar la pestaña Checkout, y luego debe hacer clic en el enlace Stripe en el menú de opciones de Checkout.

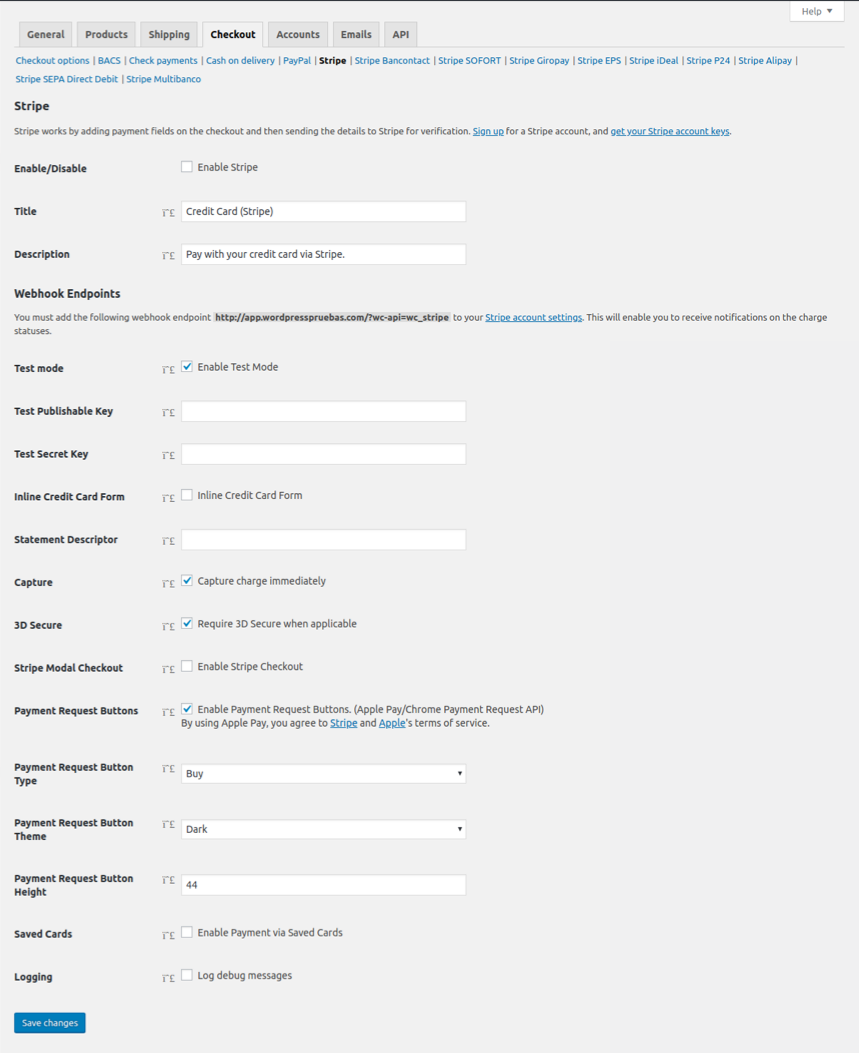
Así es como se verán las opciones a continuación:

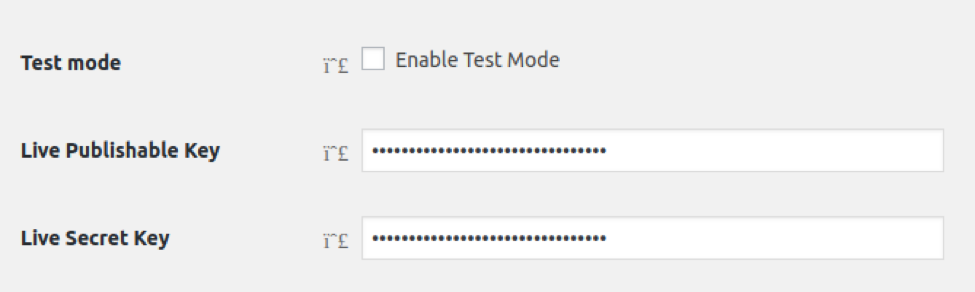
Aquí, deberá marcar la casilla de verificación Habilitar / Deshabilitar. Luego, deberá ingresar la clave de publicación y la clave secreta que se le proporcionarán en forma de banda. También hay teclas de texto disponibles para que pueda probar su configuración. Tenga en cuenta que, para activar y utilizar esta configuración en producción, debe deshabilitar el Modo de prueba desactivando la casilla de verificación Habilitar modo de prueba.
¿Cómo encontrar tus claves API de Stripe?
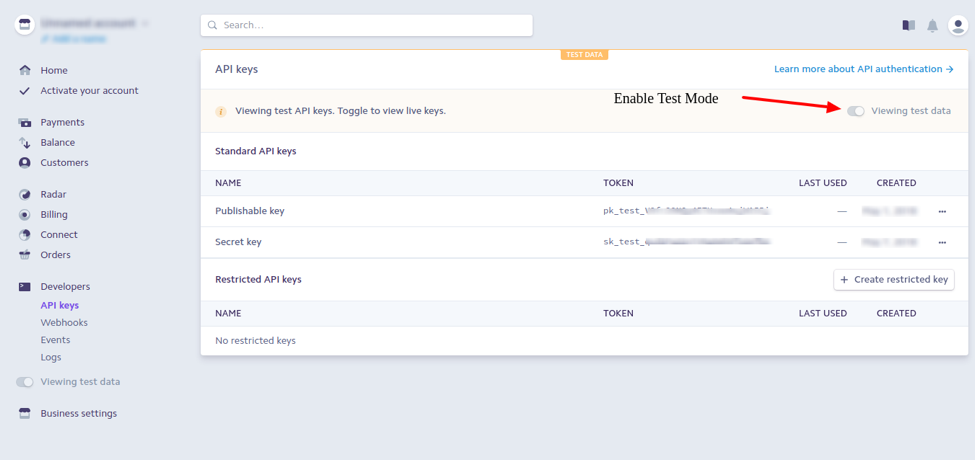
Para obtener la clave de publicación y la clave secreta, deberá ir a su cuenta de Stripe. También puede hacer clic aquí para ir directamente a la información clave de su API. O bien, desde el Panel de control de la raya, busque y haga clic en Desarrolladores y luego en Claves de API. (Developers and then API Keys)

Si desea realizar una prueba antes de activarse, debe activar el modo de prueba y usar sus claves de API de prueba en lugar de las claves de API en vivo. De cualquier manera, estos serán los mismos que a continuación.

Luego, debe asegurarse que guardo sus cambios para asegurarse que nada se haya perdido.
Paso 4. Asegúrate de que la pasarela de pago Stripe esté activada.
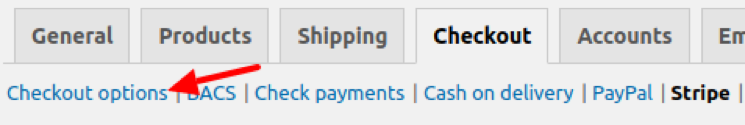
Para hacer esto, debes regresar a la pestaña de Configuración dentro de WooCommerce. A continuación, haga clic en el enlace de opciones de pago (Checkout options)

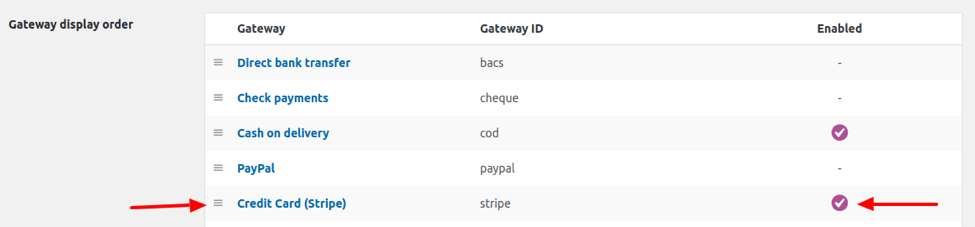
En la parte inferior de la pantalla de opciones de Checkout, deberá encontrar el área de orden de visualización de la puerta de enlace, donde encontrará la Tarjeta de crédito (Stripe) y debería mostrar una casilla de verificación blanca en un círculo morado, como se muestra a continuación.

Paso 5. Marque la opción de Tarjeta de crédito (Stripe) en la caja.
Recomendamos realizar un proceso completo de compra y pago para asegurarse de que todo funciona como debería. Esto también ayuda a prevenir cualquier problema más adelante.
- ¡feliz Ventas!


